En el mundo del diseño digital, la coherencia visual y la eficiencia son fundamentales para crear productos impactantes. Una herramienta que ha sido clave en la creación de interfaces atractivas es Figma. En este artículo, exploraremos cómo puedes aprovechar Figma para construir un robusto Sistema de Diseño que revolucionará tu proceso de diseño.
La Base del Diseño Inteligente
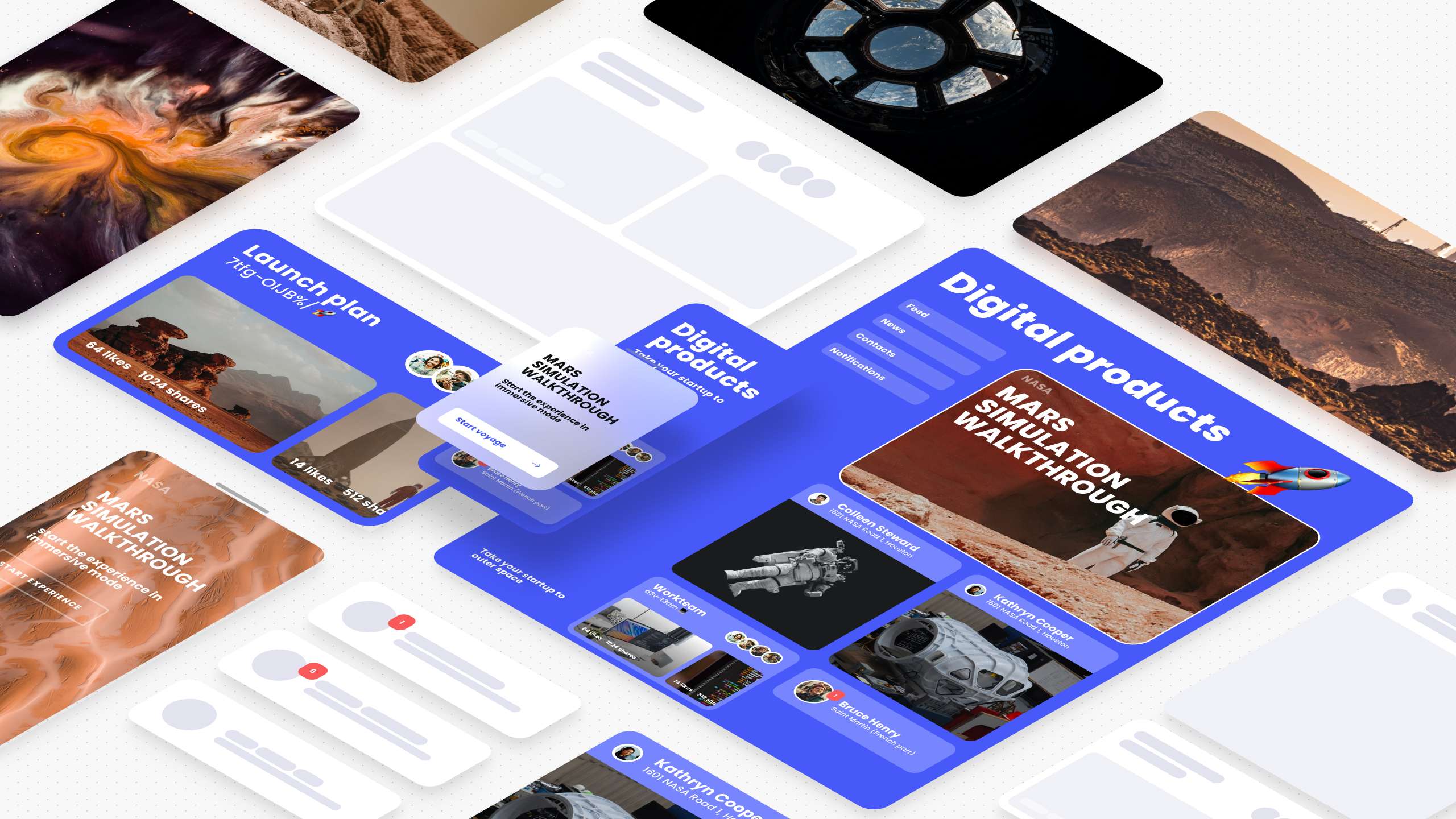
Un Sistema de Diseño es un conjunto de elementos de diseño reutilizables que garantizan coherencia en toda tu interfaz. Comienza analizando elementos repetidos en tu diseño en baja resolución y extráelos como componentes reutilizables. Esto agilizará tu flujo de trabajo y asegurará una apariencia uniforme en todo el proyecto.

Definiendo Identidad Visual
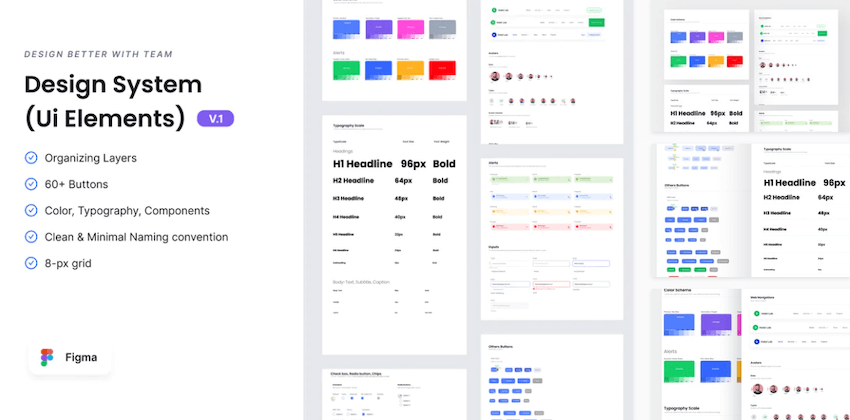
La tipografía y los colores son los pilares de la identidad visual. Figma te permite definir y organizar estas características con facilidad. Utiliza herramientas como «Type Scale» para asegurar una tipografía armoniosa2. Además, establece colores primarios y secundarios para mantener la coherencia en toda la interfaz3.
Componentes Inteligentes para el Éxito
Los componentes en Figma son como bloques de construcción reutilizables. Crea componentes para botones, imágenes y otros elementos que se repiten en tu diseño4. Esto te permitirá realizar cambios en un solo lugar y verlos reflejados en todo el diseño.
Facilitando la Edición de Diseño
La versatilidad del Sistema de Diseño se hace evidente en la edición. Cambiar el estilo de un componente afectará todas sus instancias. Si algo necesita modificarse, simplemente lo ajustas en el Sistema de Diseño y se actualizará en todo el proyecto5.
Conclusión: Tu Arsenal Creativo en Figma
La creación de un Sistema de Diseño en Figma no solo aumenta la coherencia visual, sino que también acelera el diseño y la iteración. Con elementos como tipografías, colores y componentes predefinidos, estarás en el camino de desarrollar productos atractivos y eficientes.